Dev Blog: Getting Started with Dynamic Characters
Dynamic Character Introduction
What do I mean by dynamic characters?
Well let me describe my scenario to you this way:
- I wouldn't be surprised if I have created over 100 different characters. Most of them just standing looking at the camera.
- I believe I have only made full walking animations for 7 or 8 characters.
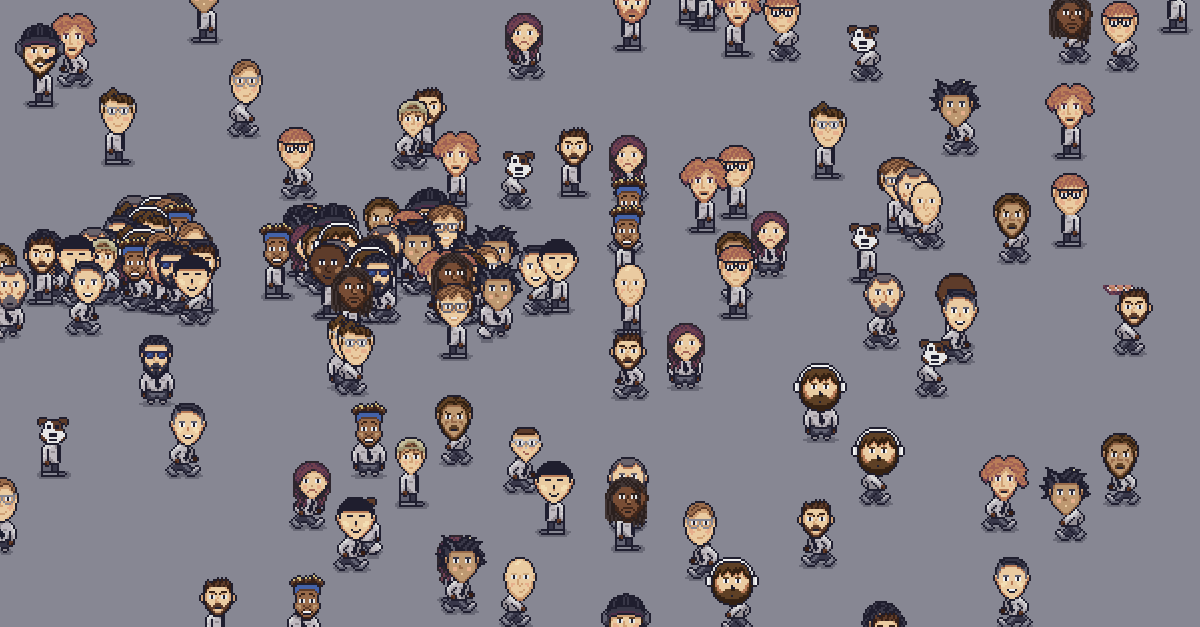
So I want to be able to take different characters I've created, such as some of them you see here in this mess, and not have to animate each one individually, whether for my video games, art, comics, gifs, or whatever else I do with these little guys. For starters walking animations, but then also sitting, interacting with things, dancing, or whatever animation I want to add, I don't want to add it 100 times!
This is just a start but wanted to share it before I tear it down and start again, as this solution isn't very scalable. Nonetheless, it is a first step!
Dynamic Character Project
Here is the Construct 3 exported project:
Click to Head Bob
Basically, a ton of characters are created with variations using 3 heads, two bodies, and a few different tie colors.
Dynamic Character Setup
I grabbed three heads that I worked with lately, Dave, the titular character in my game Dave-Man, humor_me_mundo, which I drew lately, and then my co-worker Steve.

Dave

humor_me_mundo

Steve
Then I grabbed two different bodies. One from Dave which I will call regular. The other from Steve which I will call thin. No body shaming or judgment here though, ha!

Regular

Thin
So each character will be made up of 3 parts:
- Base
- Body
- Head
I have always found it smart to add an invisible sprite when creating more complex objects. For multiple reasons, such as a sprite with a consistent size that doesn't change when animating, a central place to add instance variables, and in this case I know down the road I will break apart 'body' to separate objects such as 'torso', 'left arm', 'right arm', 'left leg', 'right leg', and maybe more.
These are the only objects in the project:

Note: Sprite is an object to help with camera pan that I forgot to rename. You will see that later on. Browser was only used to console log when testing.
On Start

On the start of the layout we will loop through the height and width of the layout and call a function passing the x and y where to create a character.
The character destroy is to destroy the initial character I had on the layout, so we don't have an extra one in there.
Character Create Function
Here is the meat of the events in this project:

This will all get refactored as it is probably pretty obvious this is not scalable nor efficient. This is merely the first step in exploring the concept.
The function actually only creates a Character sprite at the x and y passed to it.
The three sprites are actually in a Container, which you can read Construct 3 Conatiner Documentation, but for this purpose it does a couple of things that help us:
- When one object in the container is created it creates the others with it. Same when one is destroyed.
- When selecting one object in the container its corresponding objects will be selected as well. Meaning we don't have to store the IDs to track which head belongs to which body and such.

When the Character sprite is created the next (large) block of events will run since it is triggered on a Character Sprite being created.
This may have been unnecessary, as I believe I could have lumped this into the function, but I was more confident this method would only be picking or selecting the characterHead and characterBody that corresponded to the Character sprite. If confused on this, check out Construct 3 Docs on Event Basics, which explain how object instances will be selected. Basically, when changing one character head, for example, I don't want them all to change!
For all 3 variations - head, body, and tie - I used the same method: create a local variable and then set it to a random number. Based on that random number I choose a head animation, body animation, and tie color, based on their respective variables.
A quick note, this is the part that I referenced as not scalable nor efficient. Not only would adding more heads and torsos cause a lot of manual work here but image breaking everything down further. Also, this info will need to be stored somewhere. Though this works fine here, each character will need to retain that info when choosing which animation to change to, for starters when turning or walking.
For the tie I used Construct's Color Replace effect. You can see in the sprites of the body above that the tie is purple and it is the only time purple is used. So I could simply replace that color of purple with a different color.
There are a couple of other actions to wrap this all up:
- Set the body to the character sprite and set the head to the body's image point for the head, that I had to manually set on each.
- Turn off the Sine behavior, as I wanted to start off not head bobbing.
- Using choose I randomly turned some to head bob vertical instead of horizontal, as it was a bit trippy having them in complete unison.
A few extras:
Camera

This isn't very user friendly but was a super quick way to setup a panning camera. Simply add a sprite with the scroll to behavior and always set that sprite to where the mouse cursor is located. Of course, set the sprite to invisible or an empty image to not distract.
Head Bob
I wanted to demonstrate the power of this dynamic character creation.
I bunch of sprites randomly created all sitting there static didn't seem impressive at all. Not saying this head bob is super impressive, but now with one click of a mouse you can control thousands of characters.

Pretty straightforward, on a mouse click I toggle a boolean I set then either enable or disable the sine function. I fine-tuned the sine function properties to get it how I wanted to look . . . even though some heads are separating from their body, ha!
So if you didn't click on the project above scroll back up, or click here, and then click on the project's iframe to toggle the head bob!
What's Next?
I'm actually not sure yet, though there is much to do!
I might add in walking animations so I can dynamically create characters, though less options, and have them move around a project.
Another option would be to break apart the body so I could do things like have a character hold things or wave, all while walking or whatever, and not need an animation for each possibility.
I'd also like to make one of those classic character creation screens where you could choose head shape, hair type, skin color, nose type, etc etc.
So stay tuned for the next bagel blog! Toss your email in the form below if you want to get notified of the next post!




Comments?
Below are links to where this post is shared on each social media
Instead of a comment section on the blog, I invite you to bring the comments to your social media of choice!